Syntax Highligh วิธีการแสดงโค้ดในหน้าเว็บ
Syntax Highlight คืออะไร?
ก็คือการแสดงโค้ดโปรแกรม ให้มันดูต่างจากตัวหนังสือ หรือข้อความธรรมดาที่เราเขียนบนเว็บนั่นแหละครับ ถ้าใครอ่านบนทความอื่นๆ ของผม ก็จะเห็นส่วนที่เป็นโค้ด ซึ่งต่างจากส่วนข้อความธรรมดาอย่างชัดเจน นั่แหละครับคือ Syntax Highlight
การทำ Syntax Highlight ทำได้หลายวิธีครับ ส่วนมากก็จะเป็นการใช้งาน javascript ฟรีต่างๆ ที่ปล่อยให้ใช้กัน ซึ่งมันจะมีปัญหาอยู่อย่างหนึ่งคือ มันจะทำให้หน้าเว็บเราโหลดช้าลง และวันดีคืนดี เกิดผู้ให้บริการเขาปิดบริการไปละ Syntax Highlight ทั้งหมดที่เราทำไว้ ก็เจ้งสิครับ
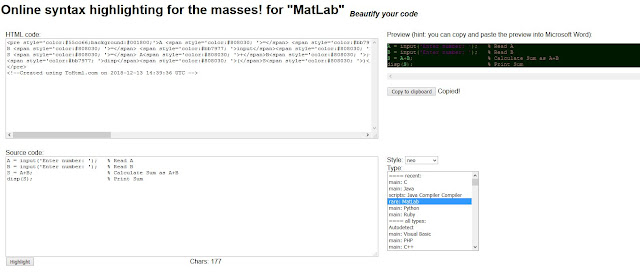
หาไปหามา เลยมาเจอเว็บนี้ครับ ตอบโจทย์ได้ดีเลยทีเดียว แถมใช้งานง่ายมาก
https://tohtml.com/matlab/
ผลลัพธ์ที่ได้ จะเป็นโค้ด HTML ที่ฝังลงไปในหน้าเว็บเลยครับ ไม่จำเป็นต้องไปเพิ่ม javascript ให้ยุ่งยาก ซึ่งหมายความว่าโค้ดชุดนี้จะอยู่บนหน้าเว็บเราตลอดไป ไม่หายไปไหนแน่นอน
วิธีการใช้งานก็ง่ายมากครับ copy โค้ดของเรามาวางในช่อง Source code แล้วคลิกที่ปุ่ม Highlight จากนั้นคลิกปุ่ม Copy to clipboard เพื่อ copy HTML code แล้วเอามาวางในหน้าเว็บของเรา แค่นี้ก็เสร็จเรียบร้อยครับ
ก็คือการแสดงโค้ดโปรแกรม ให้มันดูต่างจากตัวหนังสือ หรือข้อความธรรมดาที่เราเขียนบนเว็บนั่นแหละครับ ถ้าใครอ่านบนทความอื่นๆ ของผม ก็จะเห็นส่วนที่เป็นโค้ด ซึ่งต่างจากส่วนข้อความธรรมดาอย่างชัดเจน นั่แหละครับคือ Syntax Highlight
การทำ Syntax Highlight ทำได้หลายวิธีครับ ส่วนมากก็จะเป็นการใช้งาน javascript ฟรีต่างๆ ที่ปล่อยให้ใช้กัน ซึ่งมันจะมีปัญหาอยู่อย่างหนึ่งคือ มันจะทำให้หน้าเว็บเราโหลดช้าลง และวันดีคืนดี เกิดผู้ให้บริการเขาปิดบริการไปละ Syntax Highlight ทั้งหมดที่เราทำไว้ ก็เจ้งสิครับ
หาไปหามา เลยมาเจอเว็บนี้ครับ ตอบโจทย์ได้ดีเลยทีเดียว แถมใช้งานง่ายมาก
https://tohtml.com/matlab/
ผลลัพธ์ที่ได้ จะเป็นโค้ด HTML ที่ฝังลงไปในหน้าเว็บเลยครับ ไม่จำเป็นต้องไปเพิ่ม javascript ให้ยุ่งยาก ซึ่งหมายความว่าโค้ดชุดนี้จะอยู่บนหน้าเว็บเราตลอดไป ไม่หายไปไหนแน่นอน
วิธีการใช้งานก็ง่ายมากครับ copy โค้ดของเรามาวางในช่อง Source code แล้วคลิกที่ปุ่ม Highlight จากนั้นคลิกปุ่ม Copy to clipboard เพื่อ copy HTML code แล้วเอามาวางในหน้าเว็บของเรา แค่นี้ก็เสร็จเรียบร้อยครับ