วิธีการใช้ google font กับ blog

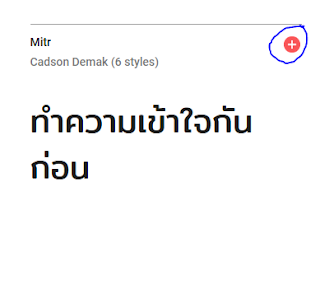
ผมพบว่า blog ไม่มีแบบตัวอักษรภาษาไทยให้เลือกเลย ซึ่งในบางครั้งก็รู้สึกว่าอยากจะลองเปลี่ยนตัวอักษรของบทความให้ดูอ่านง่ายขึ้นมาบ้าง และผมพบว่าวิธีการที่ง่ายดาย นั่นก็คือการใช้ google font Google font เป็นแบบอักษรที่ google ปล่อยให้นำไปใช้กันได้ฟรี ซึ่งเราต้องเข้าไปเลือกก่อนว่าจะใช้แบบอักษรไหน โดยเข้าไปเลือกได้ที่นี่ https://fonts.google.com/ เมื่อเลือกได้แล้วให้ทำตามขั้นตอนดังต่อไปนี้ 1. คลิก Select this font (เครื่องหมายบวกที่มุมขวาบน) 2. จากนั้นจะมีหน้าต่าง popup ขึ้นมาดังรูป ซึ่งเราจะเห็นโค้ดอยู่ 2 ส่วน 3. จากนั้นให้ไปที่เมนู "ธีม" แล้วคลิกที่ "แก้ไข HTML" แล้วก็อปปี้โค้ดส่วนบน ไปใส่ไว้ใต้ <head> แท็ก และให้เขียน type='text/css'/> ต่อท้ายดังนี้ <link href="https://fonts.googleapis.com/css?family= Kanit " rel="stylesheet" type='text/css'/> 4. จากนั้นกลับมาที่เมนู "ธีม" แล้วคลิกที่ "ปรับแต่ง" แล้วคลิกที่ "ขั้นสูง" จากนั้นเลื่อนลงมา แล้วคลิกที่ "เพิ่ม ...